Lo primero es saber que Blogger inserta automáticamente (por defecto), al añadir un gadget de etiquetas tipo lista (no nube).
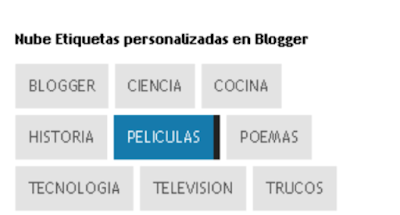
Para personalizar el Gadgets de Etiquetas tipo nube con efecto hover, y que nos quede de esta manera:
1º -Debemos tener configurado el Gadgets de Etiquetas de Blogger de la siguiente forma:2º -Luego debemos ir a Plantilla, Personalizar y llegaremos hasta el diseñador de Plantillas.
Allí vamos abajo del todo en donde dice Avanzado, abajo del todo encontrarán una opción que dice Añadir CSS, en ese recuadro van a añadir lo siguiente código CSS:
#Label1 a{
text-transform: uppercase;
display:block;
background: none repeat scroll 0 0 #EEEEEE;
border-bottom: 0 none;
border-image: none;
border-left: 0 none;
border-top: 0 none;
color: #666666;
float: left;
font-size: 12px;
margin: 0 5px 5px 0;
padding: 10px;
text-decoration: none;}
#Label1 a:hover{
background-color: #2288bb;
color: #fff;
text-decoration: none;
-webkit-transition: all .2s ease-out;
-moz-transition: all .2s ease-out;
-o-transition: all .2s ease-out;
transition: all .2s ease-out;
border-right: 5px solid #333333;}
Los colores se pueden cambiar para que combinen con el diseño de nuestro sitio.




No hay comentarios:
Publicar un comentario