Para añadir en una entrada de nuestro blog el efecto subir (Bump Up) en las imagenes pegar el código en el HTML de la misma
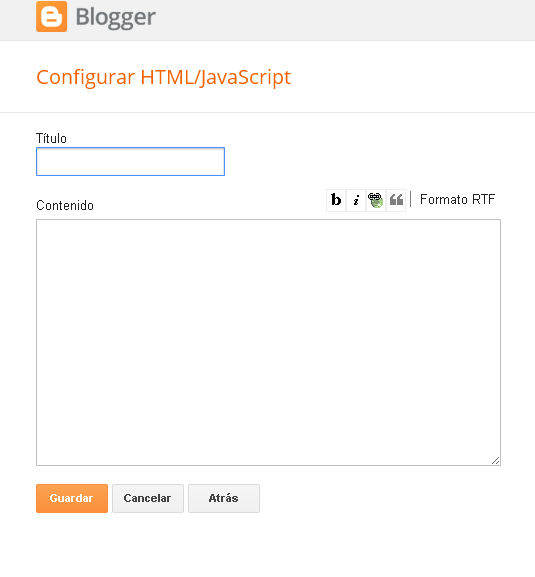
o en un Gadgets HTML/javaScript
<style type="text/css">
.BumpUp {
text-align:center;
width: 100%;
}
.BumpUp img{
border: 5px solid #ccc;
float: left;
margin: 15px;
-webkit-transition: margin 0.5s ease-out;
-moz-transition: margin 0.5s ease-out;
-o-transition: margin 0.5s ease-out;
}
.BumpUp img:hover {
margin-top: 2px;
}
</style>
<div class="BumpUp">
<img src="URL DE LA IMAGEN">
</div>

Donde de dice URL DE LA IMAGEN poner la dirección correspondiente a la imagen elegida para darle el efecto Bump Up




No hay comentarios:
Publicar un comentario